BPme Rewards native app
BPme Rewards native app
BPme Rewards native app
Summary: I was tasked with redesigning the BPme Rewards app.
Goal: modernise and realign the app with BP’s digital ethos of "Brighter moments". To me, this was about making the user feel really known, with little injections of things like previous order history and addressing them by their first name, etc.
Summary: I was tasked with redesigning the BPme Rewards app.
One of the core focusses was to modernise and realign the app with BP’s digital ethos of "Brighter moments". To me, this was about making the user feel really known, with little injections of things like previous order history and addressing them by their first name, etc.
I've worked with many copywriters in the past but I really enjoyed working closely alongside one on this brief as I believe microcopy can make or break an experience. We quickly formed a unit and executed on the ask to the highest degree.

TLDR - Here are some final designs
Here's some end visuals and a quote from the client. Got more time? Keep reading to see a bit more of the thinking.




“The app feels intuitive and the UX is great!”
- BP Client
“The app feels intuitive and the UX is great!”
- BP Client
“The app feels intuitive and the UX is great!”
- BP Client
“The app feels intuitive and the UX is great!”
- BP Client
“The app feels intuitive and the UX is great!”
- BP Client
Existing app tear-down
I began by capturing the existing flow - this instantly reveals key areas for growth and improvement.

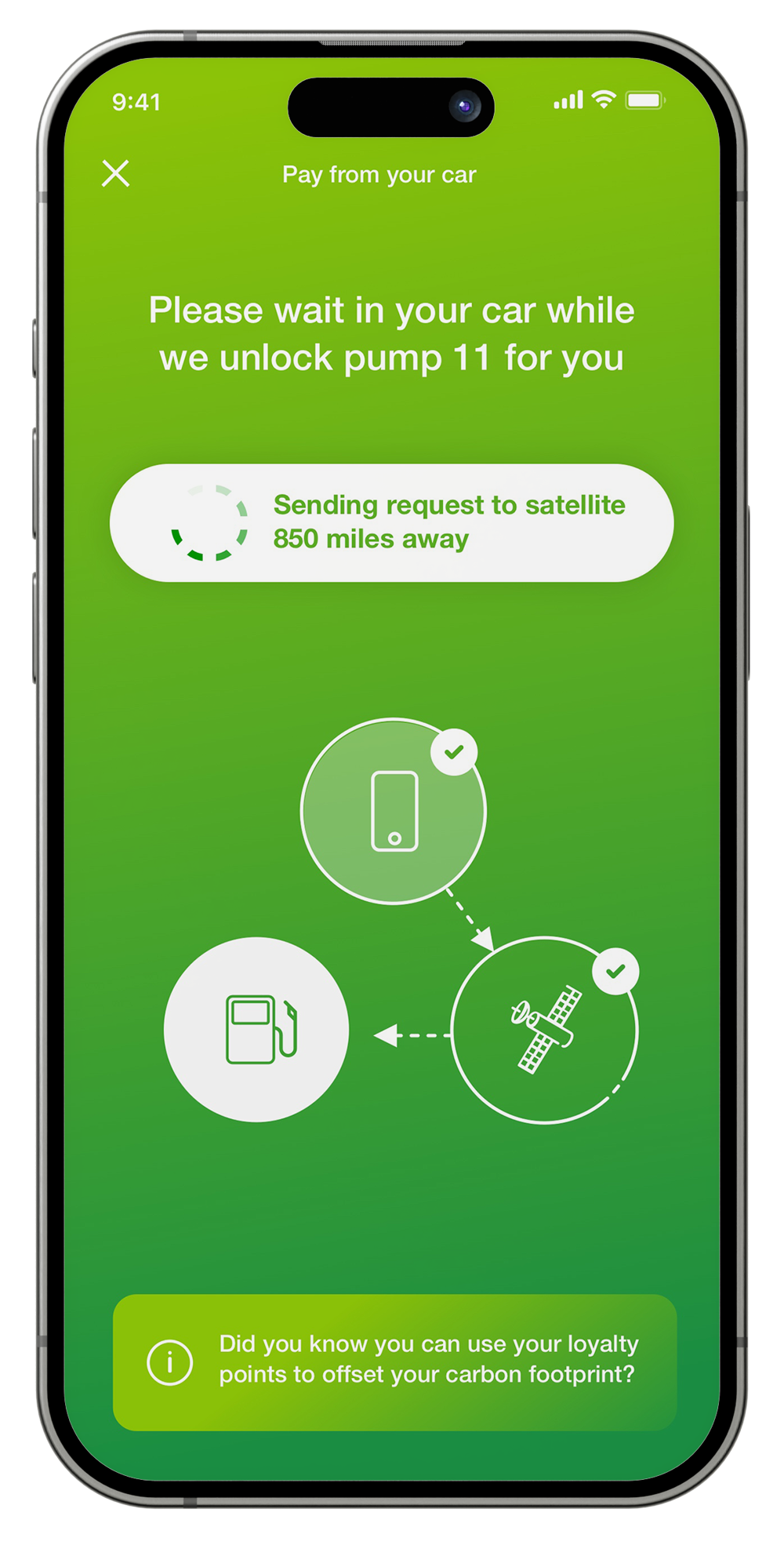
One of the key behavioural issues that was discovered was reducing drop-off during final payment processing. Because of the amount of back-end systems that the device needed to connect to, there was naturally a long delay, making them question if payment was still being taken. Handling money is a sensitive time in a user journey, extreme care must be taken. I added microcopy and built deliberate "comforting" friction in by educating the user on the multiple systems their device was talking to so as to reassure things were "still moving". I analysed a whole suite of other brands to see how we could cleverly fill this experience gap.
Wireframes
Wireframes meant I could move rapidly with the copywriter and start building a cohesive experience before moving into UI Design.






I sat down with the client for multiple rounds of feedback and direction. Building rapport with senior client stakeholders is important. At a high level these meetings were about ensuring experience, colour, tone of voice, and functionality were all in-line with BP’s strict brand guidelines and how we could align the app with their brand positioning.
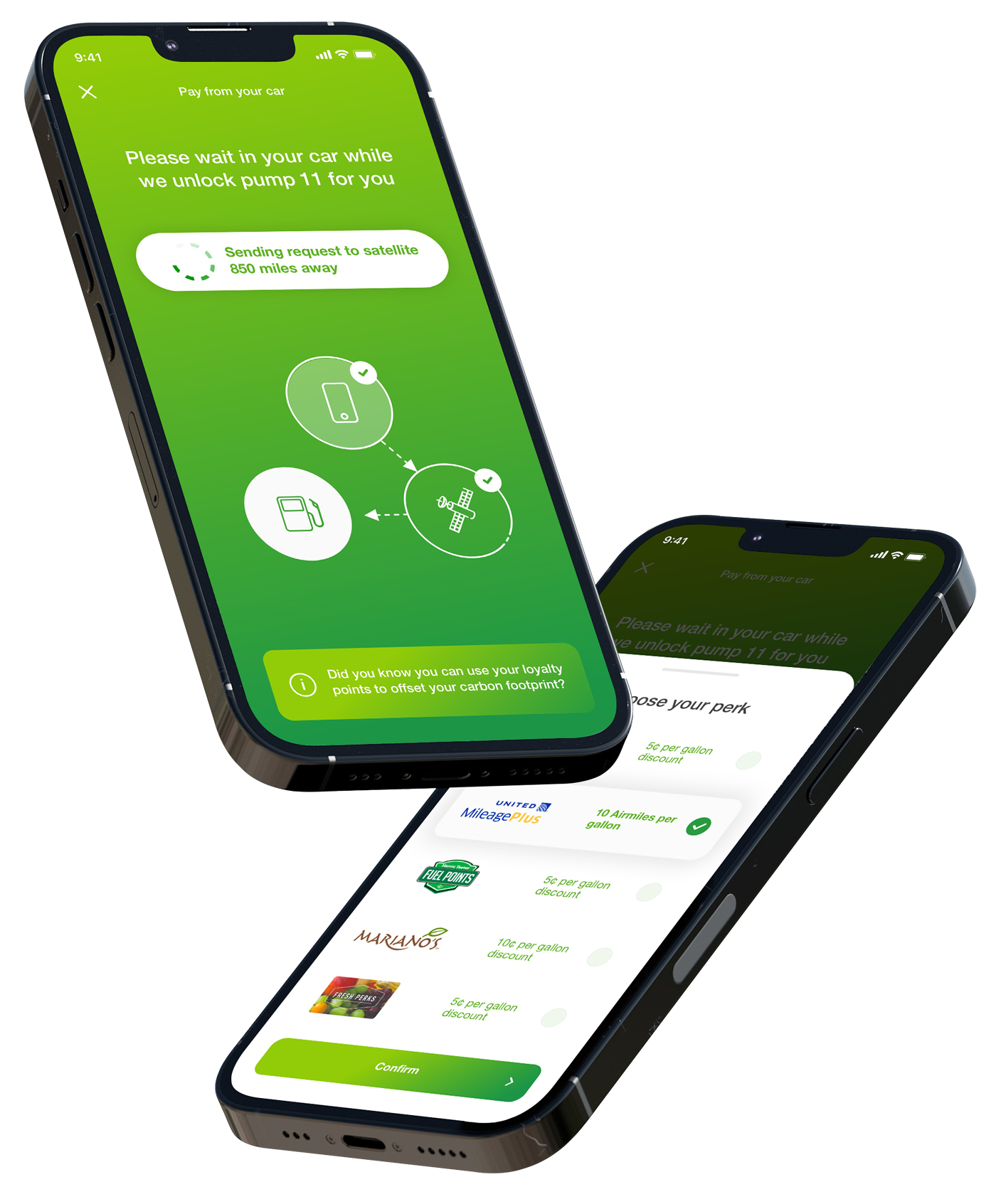
Fuel payment processing - friction added
This uses a carefully curated experience that engages the user with BP’s conversational tone. This is a brand new behaviour for many so I tried to bridge that gap by making it as easy as possible to fuel up, and remove anxiety.
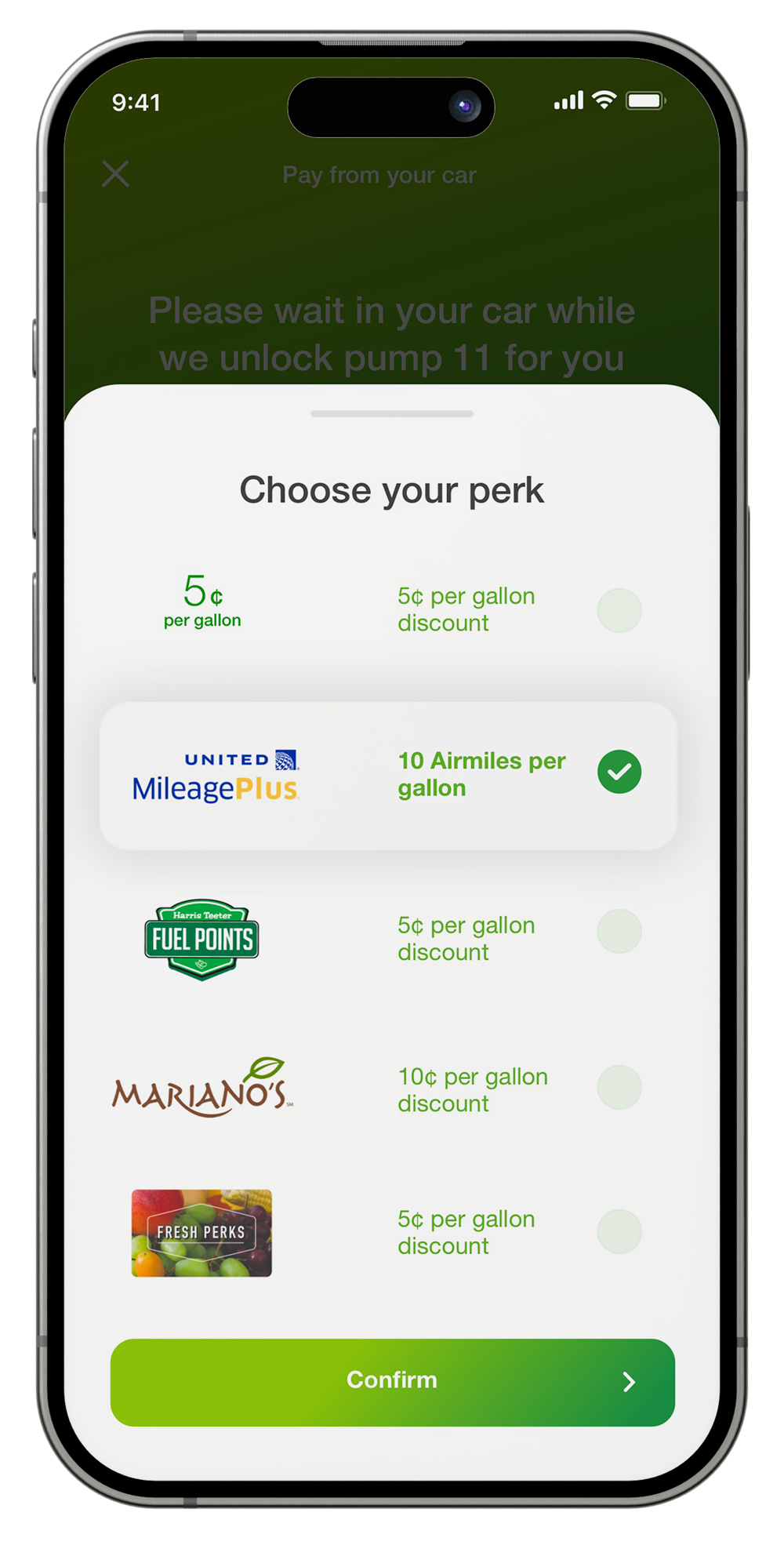
Loyalty
Critical to get right, this is woven into the DNA of the app experience through regular reminders of how close the user is to their next target. I also made it easier to switch loyalty partner should they wish.


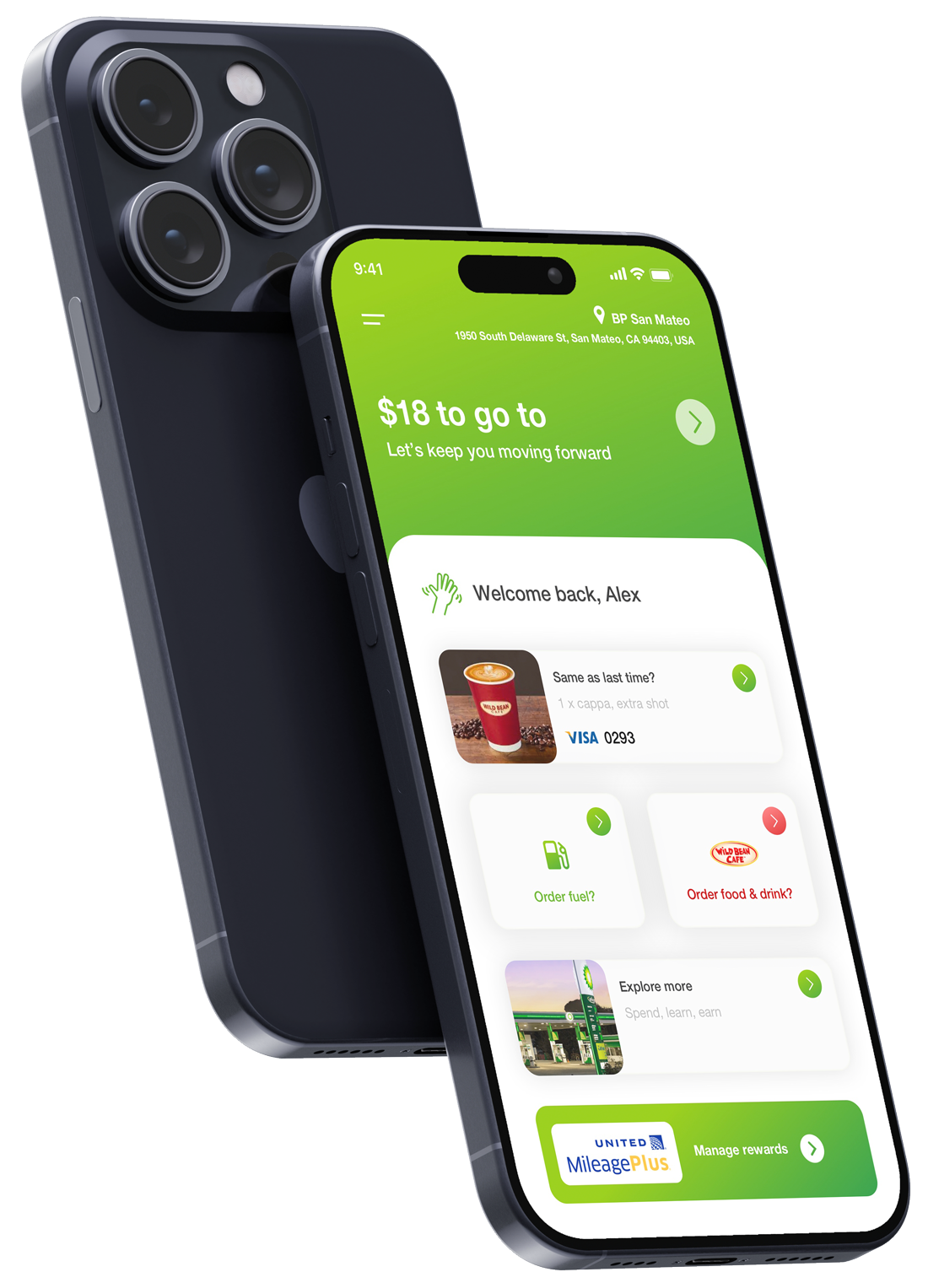
"Brighter Moments" added:
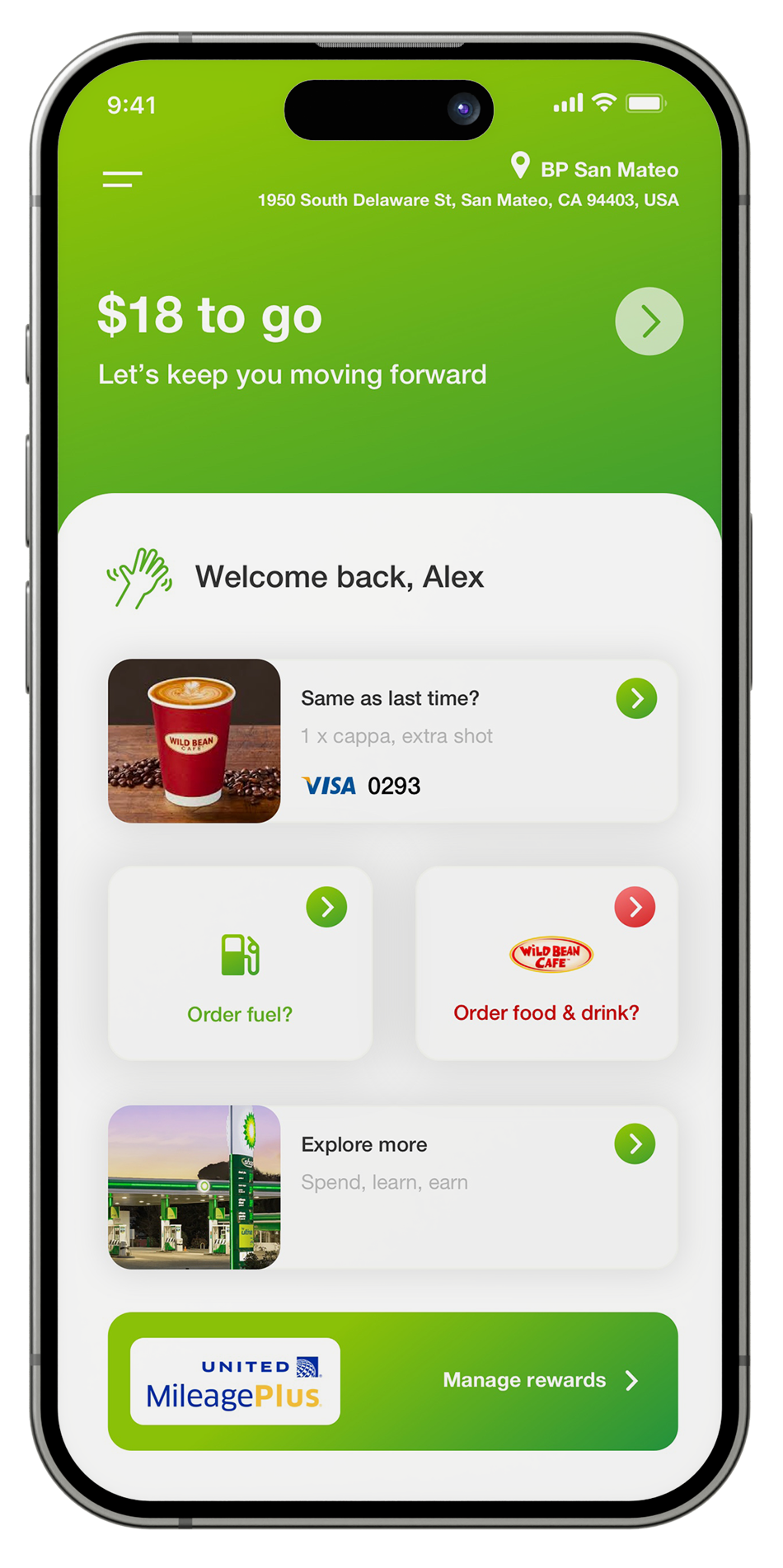
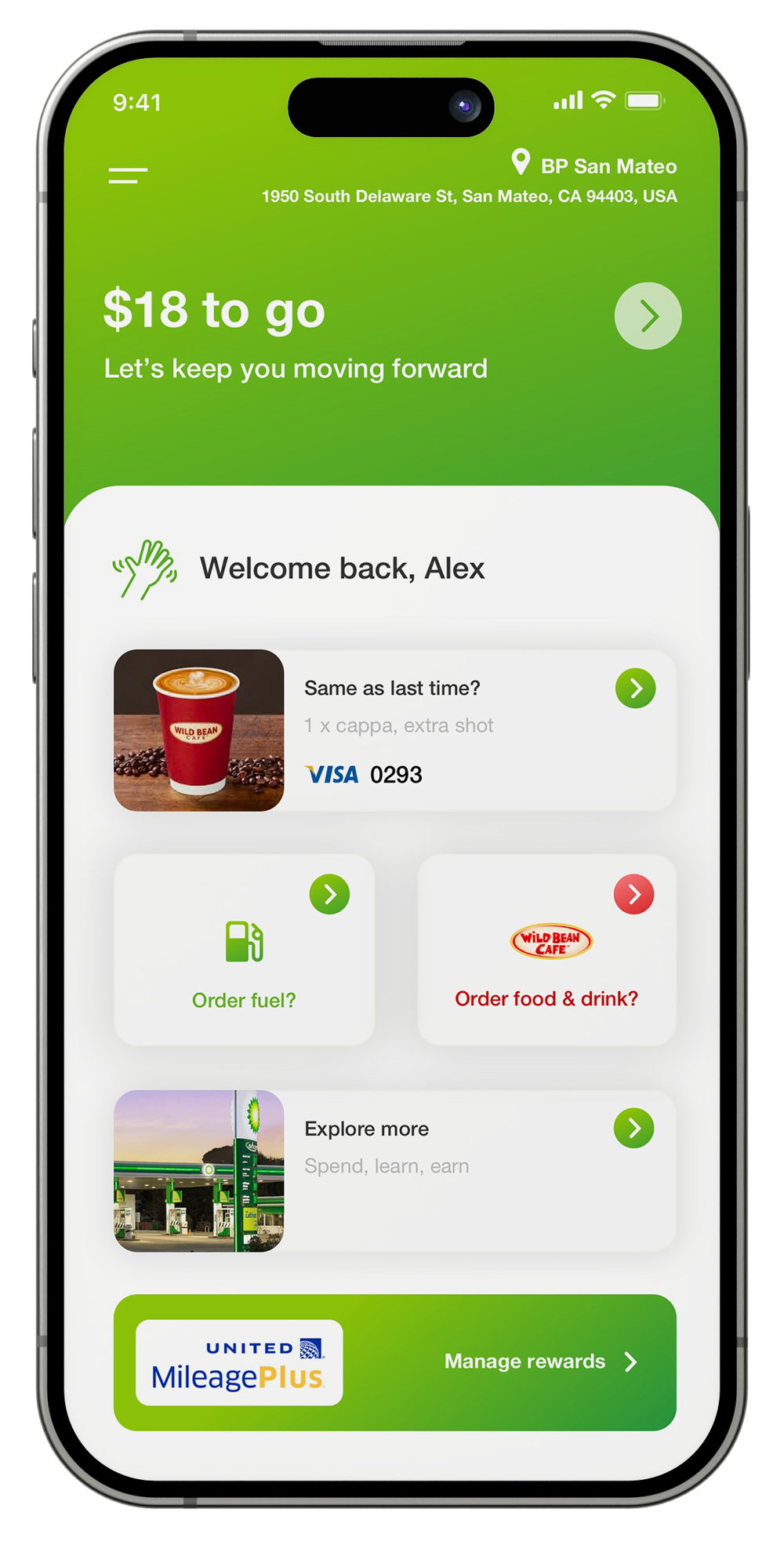
- A context dependant home screen that flexed around the user, remembering previous habits, and servicing every need they might have with the data held about them.
- Logged out users also being able to access value by being able to find a station whilst unauthenticated
- Bring to the surface previously bought options to members who have used the app before, making it easy to re-order their "usual".
- Microcopy to reduce time-to-value as quickly as possible (I'm a big fan of once you know a user has learnt something, you can soften that UX / UI and encourage their focus elsewhere. Many Designers don't use this trick and they stick with a linear experience that doesn't grow with the user.


