Property Filter
Summary: Total end-to-end digital transformation journey.
Amongst other things, I designed a native mobile app, levelled up their existing web app UX & UI, modernised their branding, conducted user testing and built a brand new design system from scratch. This involved both 0-to-1 product development as well as improving existing features. I inherited a basic MVP that worked but was clunky and lacked a lot of core Design principles. What I implemented was a significantly upgraded experience that now makes a statement in the Proptech SaaS industry.
I was the only Designer on the team for a little over year and a half. I successfully managed to provide a design pipeline for ~14 developers on (mostly) a continuous basis during that time.
Role: Product Design Lead

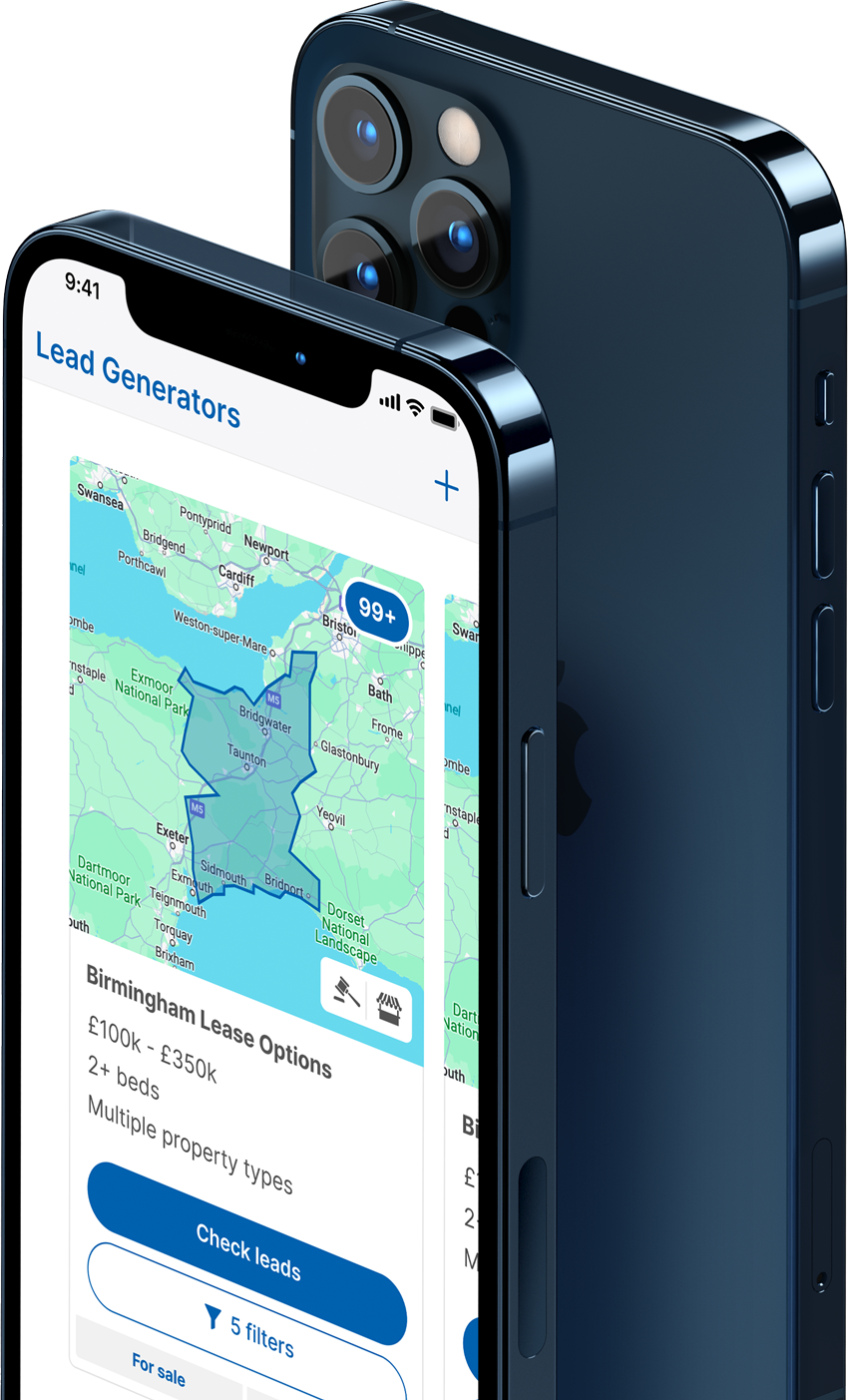
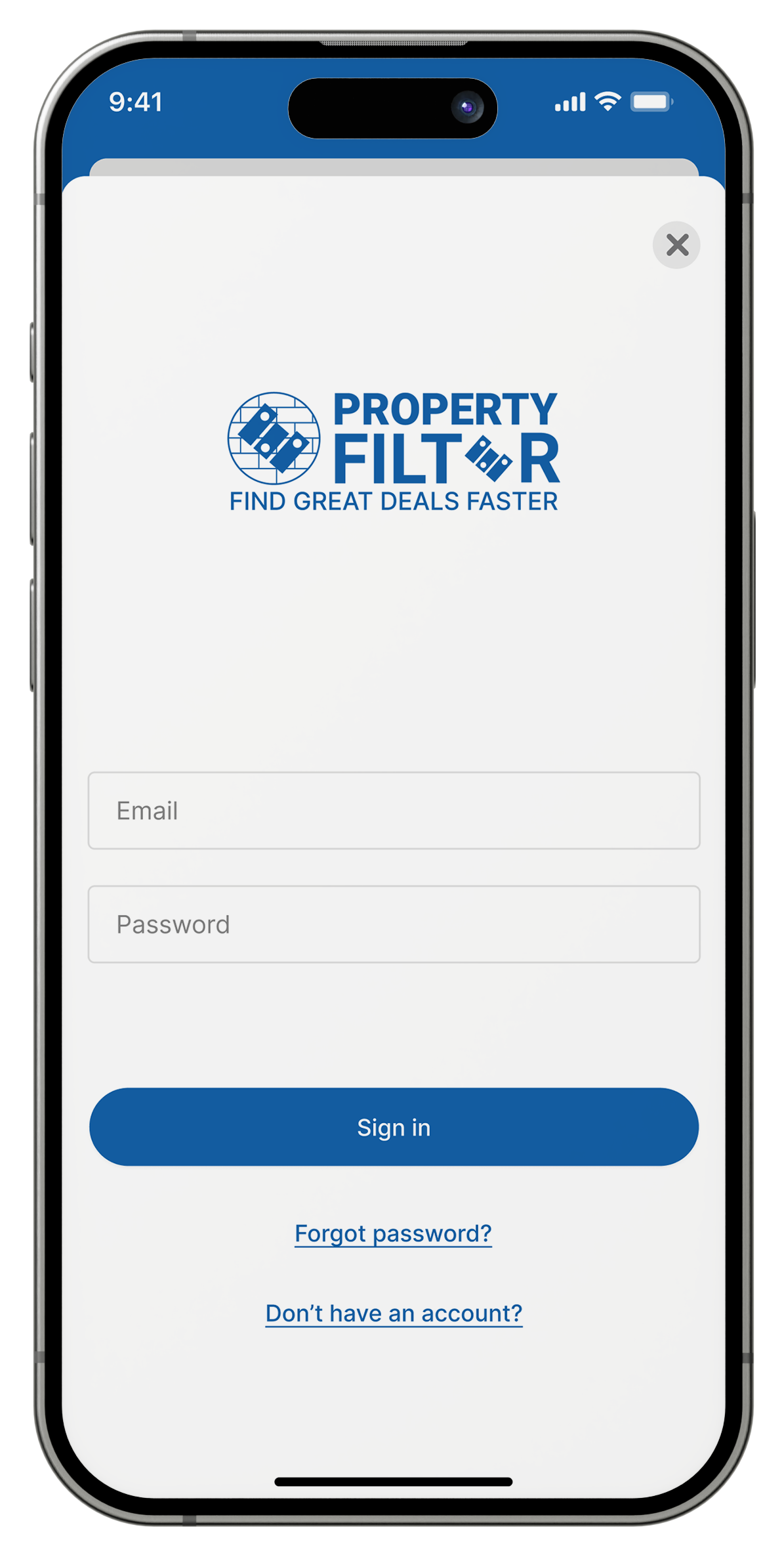
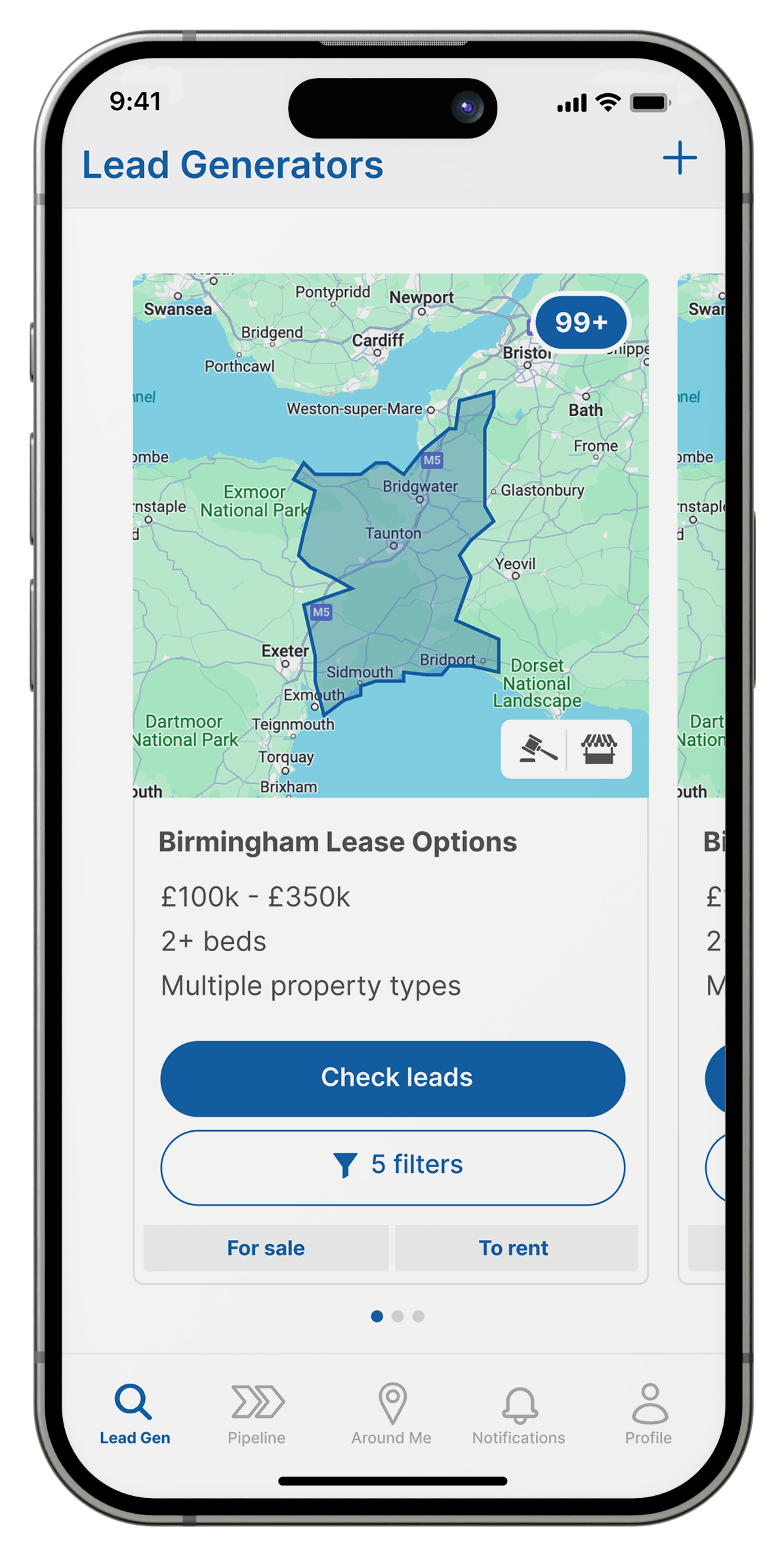
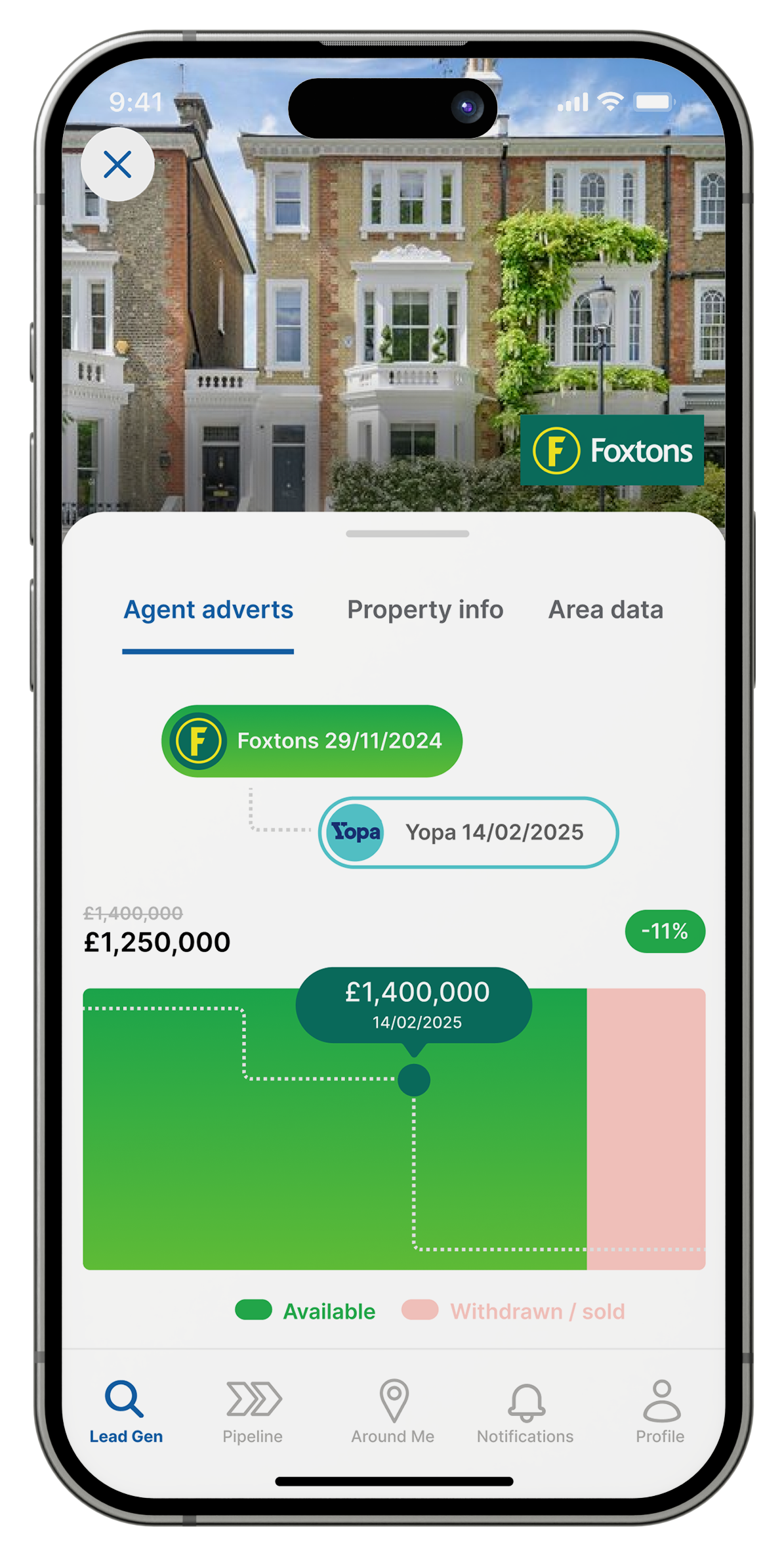
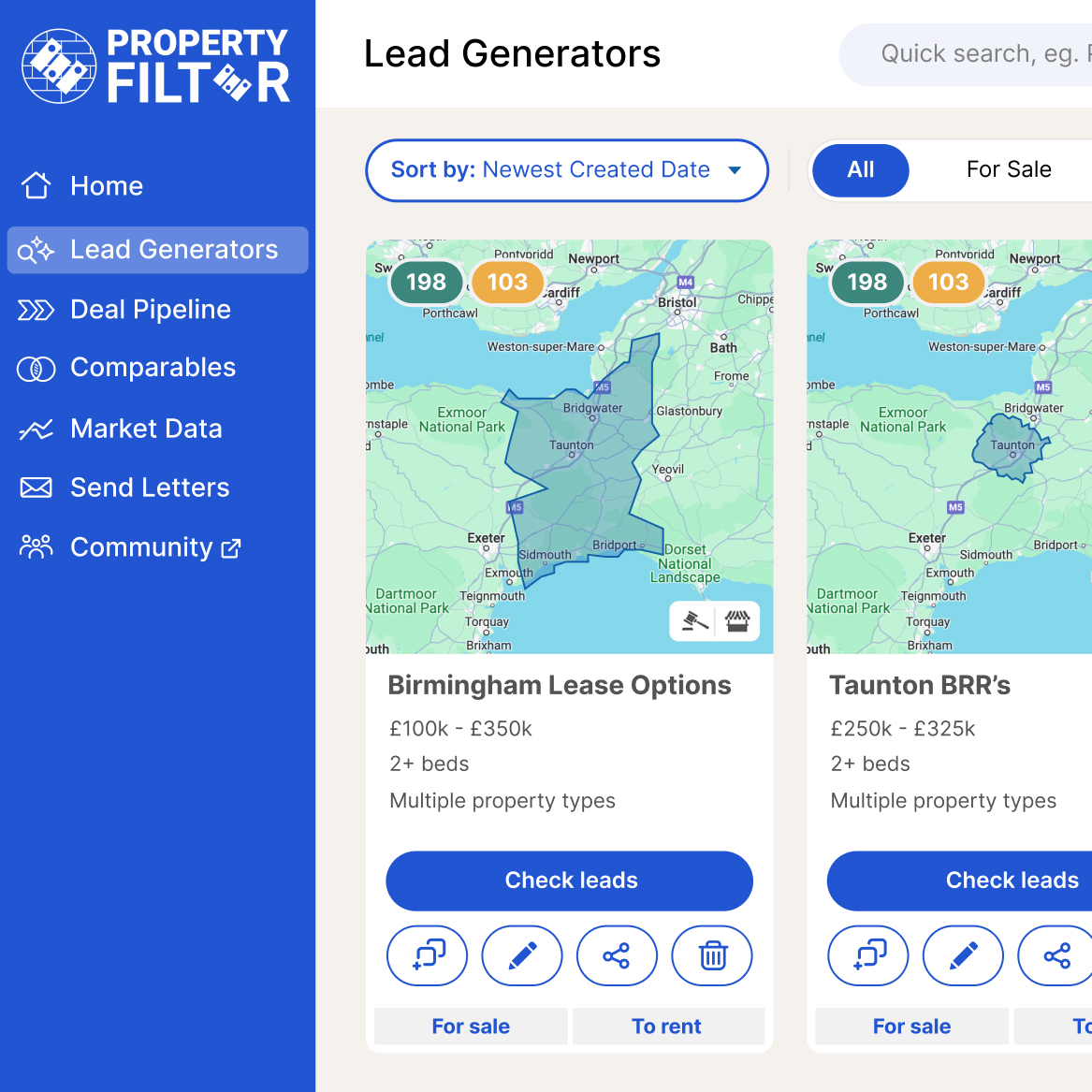
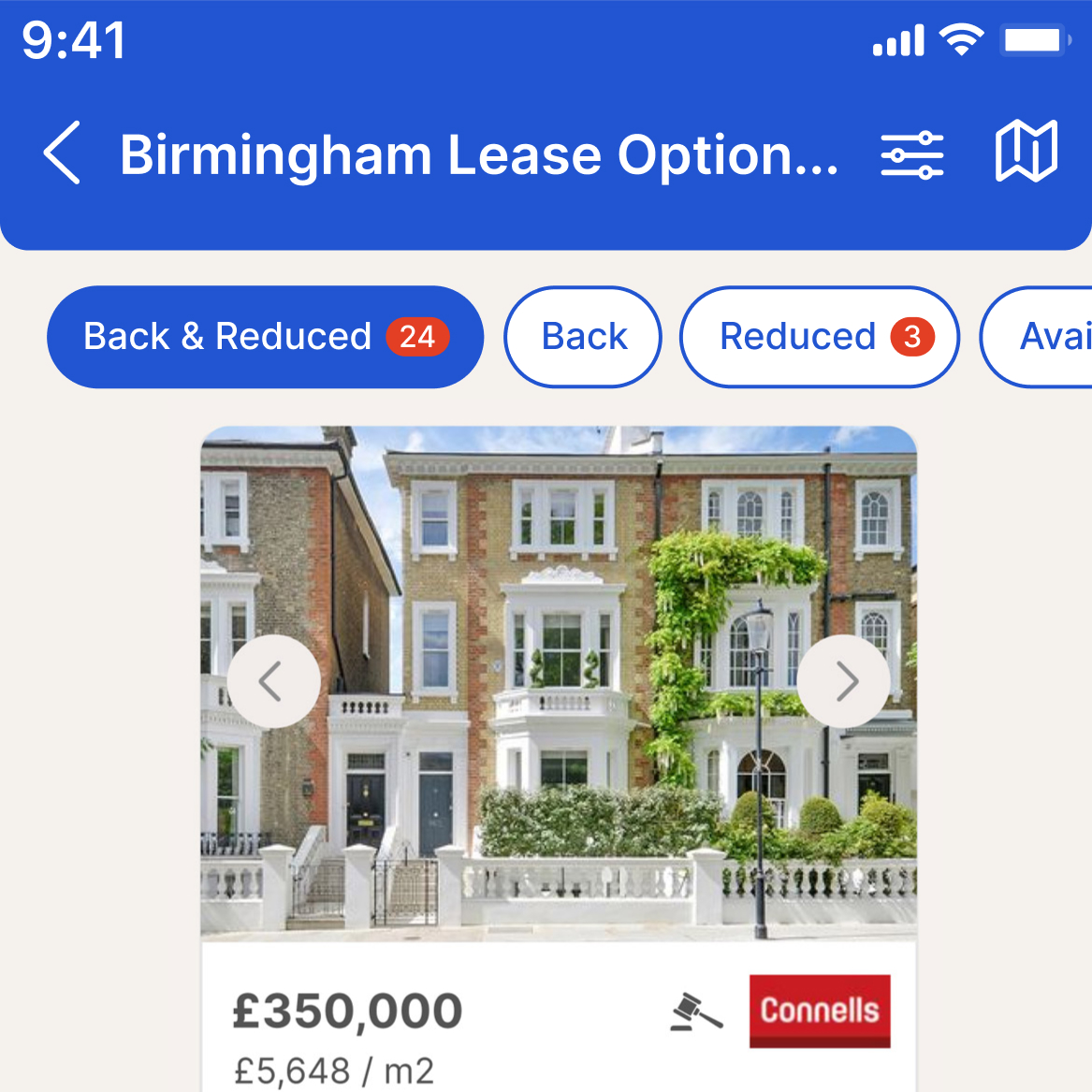
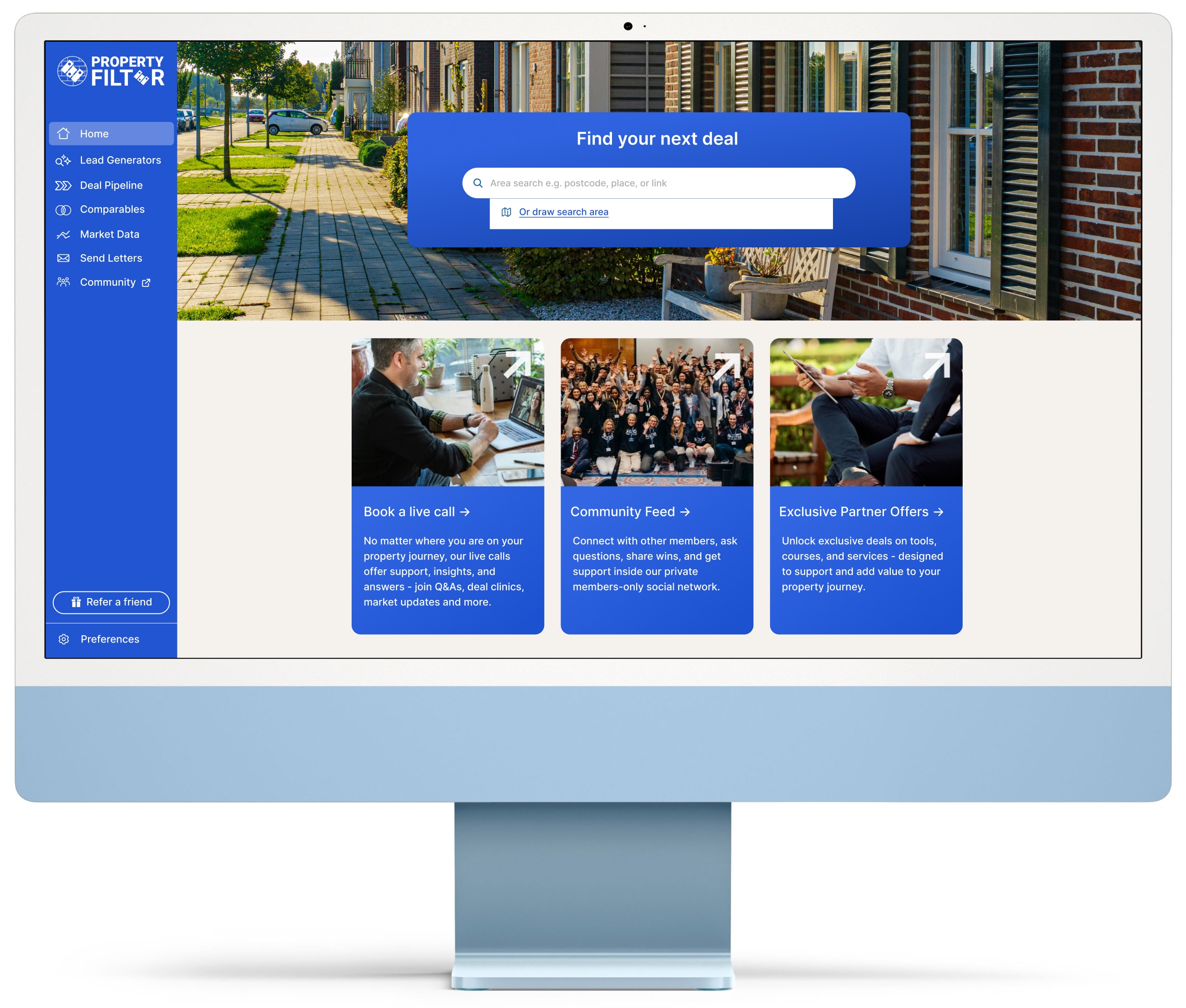
TLDR - Here are some final designs
Here's some end visuals. Got more time? Keep reading to see a bit more of the thinking.





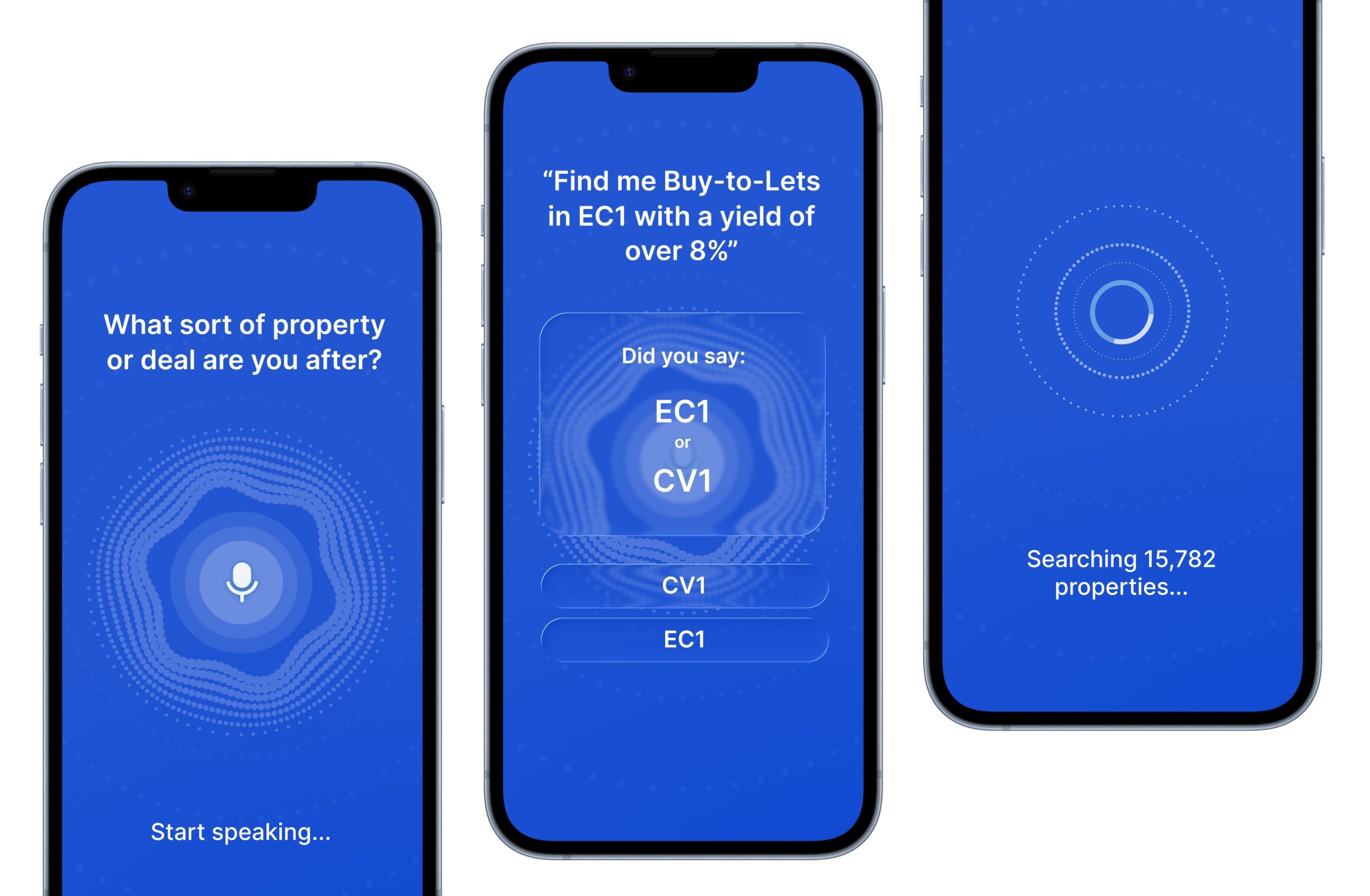
Experimenting with expanding into AI powered voice search
Experimenting with expanding into AI powered voice search
Experimenting with expanding into AI powered voice search


New native mobile app UX & UI
I combined best-in-class design principles with key stakeholder research to give us an edge on the current leaders in the space. I made flow-specific prototypes as I was going through. To me, prototypes are a non-negotiable.
Brand new mobile app - UX + UI
Combined best-in-class design principles with key stakeholder research to give us an edge on the current leaders in the space. I made flow-specific prototypes as I was going through. To me, prototypes are a non-negotiable.








Design System
Focussing on inclusive design and accessibility-first thinking, I created a brand new fully comprehensive design system. Spacing, padding, margins, fonts, sizes, and all necessary details were of course also all provided.
Design System
Focussing on inclusive design and accessibility-first thinking, I created a new fully comprehensive design system from scratch. Spacing, padding, margins, fonts, sizes, and all necessary details were of course also all provided to the client.
Design System Creation and management
Focussing on inclusive design and accessibility-first thinking, I created a new fully comprehensive design system from scratch. Spacing, padding, margins, fonts, sizes, and all necessary details were of course also all provided to the client.
User Research
I ran many user research sessions to help identify opportunities, gather insights and understand how users are actually using the product and what they need / want to see. User psychology fascinates me and I look for the non-verbal cues as much as verbal.
User Research
I ran many user research sessions to help identify opportunities, gather insights and understand how users are actually using the product and what they need / want to see. User psychology fascinates me and I look for the non-verbal cues as much as verbal.
User Research
I ran many user research sessions to help identify opportunities, gather insights and understand how users are actually using the product and what they need / want to see. User psychology fascinates me and I look for the non-verbal cues as much as verbal.




Web app Before-and-afters
Before and afters:
Before and afters:
Before and afters:
I discovered that most of our users were on smaller devices sizes (small laptops and landscape tablets) so it was important the whole site was designed to be totally responsive.










